"Текущая реализация системы WNAM использует инструмент под названием "конструктор страниц" ("Конфигурация" → "Гостевая авторизация" → "Конструктор страниц"), который предназначен для управления страницами, демонстрируемыми абоненту на различных стадиях его взаимодействия с системой WNAM. Страница представляет собой блок HTML-текста (шаблон) плюс , а также набор параметров, заданных в самом конструкторе в виде настроек цвета, стилей, возможности отображения дополнительных опций, плюс приложенные файлы а также отображение приложенных файлов (например, логотип).
В составе К системе WNAM поставляется прилагается множество страниц различных типов (авторизация, приветствие, опросы и т.п.), каждая из которых содержит:
- Набор набор предустановленных полей шаблонизатора шаблона (если используется "упрощенный режим" режимредактирования);
- Набор набор полей для динамической подстановки.
Поясним на примере.
Рассмотрим пример шаблона страницы одного из способов авторизации. Шаблон страницы СМС-авторизации самого распространенного типа , "Отправка СМС абоненту (по умолчанию)", содержит HTML-конструкции вида:
<!-- Logo --><p align="center"><img src="${template_logo_img}" class="img-responsive"/></p>
<!-- Main Text -->
<h2 class="form-signin-heading">${template_maintext_text}</h2>
<!-- Main Comment -->
<p class="comment">${template_maincomment_text1}</p><!-- Hidden Inputs -->
<input type="hidden" name="phone" value="$(phone)" id="hiddenPhone"/>
В момент , когда страница отображения страницы из шаблона отображается абоненту , происходит следующее:
- Из базы данных БД берется сам шаблон, а также все настроенные значения для свойств ${template_logo_img}, ${template_maintext_text}, ${template_maincomment_text1} и т.п. Например, вы можете можно настроить ссылку на изображение-логотип, заголовок страницы, текст страницы в конструкторе упрощенного режимастраницы в "упрощенном режиме". Если какое-то из полей вами не настроено, будет взято использовано значение по умолчанию. Все конструкции вида ${...} будут подвергнуты подвергаются замене, в результате чего сформируется формируется полноценный блок HTML-кода. Этот Сформированный блок кода в данный момент на данном этапе будет одинаков для всех абонентов. Описание всех конструкций вида ${...} доступно в виде подсказок в упрощенном режиме конструктора страниц.
- Дополнительно, в зависмости В зависимости от текущей фазы процесса авторизации , и от текущих введенных параметров , будет произведена динамическая производится динамическая подстановка значений во все конструкции типа $(...) (например, например вместо $(phone) будет подставлен телефонный номер, указанный конкретным абонентом).
- Полученная страница отправляется Отправка полученной страницы в браузер абонента.
Необходимо иметь в видуучитывать, что страницы авторизации имеют несколько фаз (шагов), которые из себя представляют собой блоки HTML-кода со скрываемой видимостью. Выбор текущего отображаемого блока (фазы) зависит от того, введен ли номер телефона или код авторизации. Ниже приводится приведен список всех возможных конструкций типа $(...), и их описание.
...
Параметр | Описание и значение |
|---|---|
$(phone) | Номер телефона абонента . Если пока(если номер не известен (на первом этапе СМС-авторизации), то остается пустая строка) |
$(mac) | МАС-адрес устройства абонента |
$(dst) | Ссылка, на которую требуется перенаправить абонента |
$(dst-orig) | Оригинальная ссылка, к которой обратился абонент |
$(form) | Имя шаблона страницы (формы) |
$(error) | Сообщение об ошибке ,(если имеется) |
$(size) | Длина ожидаемого СМС-кода (4, 5 или 6) |
$(size-format) | Формат ожидаемого СМС-кода (1234, 12345 или 123456) |
$(soc_esia) | Ссылка на портал авторизации "Госуслуг" (ЕСИА) |
$(voucher-format) | Формат номера ваучера |
$(voucher-length) | Длина номера ваучера |
$(minibrowser) | Признак (true/false) , что страница открытаоткрытия страницы в мини-браузере устройства |
$(smscode) | Код СМС-авторизации (для шаблонов методов отправки кода абонентом) |
$(soc_fb), $(soc_ok) $(soc_vk), $(soc_in) | Ссылки на страницы авторизации через социальные сети, включая ключи доступа и ссылки возвратного перенаправления
|
| $(random-mac) | Признак того, что используемый абонентом Wi-Fi сети MAC-адрес устройства является "встроенным" (=false) либо случайно сгенерированным (=true). На этой основе вы можете, например, демонстрировать пользователю сообщение о том, что ему необходимо отключить рандомизацию адреса для продолжения подключения |
Типы страниц
Система WNAM поддерживает несколько различных способов авторизации (СМС, звонок (приём и передача), ваучеры, гостиничные системы и т.п.). Каждому способу WNAM поддерживает несколько различных типов авторизации (СМС, звонок (приём и передача), ваучеры, гостиничные сисстемы). Каждому из них соответствует определенная логика обработки формы, поступающей от абонента, следовательно и определенный тип страницы. Внутри каждой из страниц, помимо элементов оформления, находится HTML-форма, отправка которой в системе WNAM производится по методу POST с передачей набора параметров. Ниже приведены некоторые варианты форм:
1. СМС авторизация
<form
id="smsPhase1"
class="form-signin"
data-toggle="validator"
role="form"
name="sms"
action="/cp/sms"
<inputmethod="post">
<input type="hidden"
name="phone"
value="$(phone)"
id="hiddenPhone"/>
</form>
2. Вход через ваучер
<form
id="voucherPhase"
class="form-signin"
data-toggle="validator"
role="form"
name="voucher"
action="/cp/voucher"
method="post">
<input
<input id="code"
type="text"
name="code"
class="form-control"
placeholder="${template_codeplaceholder_text}"
size
size="$(voucher-length)"
data-error="${template_codeerror_text}:
$(voucher-format)"
required>
</form>
3. Страница приветствия (перенаправление), получение доступа в сеть
:<form
id="redirectForm"
class="form-signin"
data-toggle="validator"
role="form"
name="redirect"
action="/cp/login"
method="post">
<input
type="hidden"
name="dst"
id=dstRef
Вы можете менятьvalue="$(dst)"/>
</form>
Можно изменять оформление страницы, но
должны оставитьпри этом необходимо оставлять формы с их параметрами, а также механизм переключения фаз в странице (если они
естьимеются) в неизменном виде.
Дистрибутивные шаблоны страниц для версии системы WNAM 1.3 и 1.4 находятся на
вашемсервере WNAM по адресу /var//lib/tomcat8/webapps/ROOT/WEB-INF/
cp/cp в соответствующих
подпапках.Если вы изменили текст страницы в интерфейсе Конструктора страниц, и хотитекаталогах. В версиях системы WNAM 1.5 и выше файлы не извлекаемы, но их можно получить, отправив запрос в техническую поддержку (support@netams.com). Если текст страницы в интерфейсе "Конструктор страниц" был изменен и необходимо вернуться к оригинальному виду страницы, то существует возможность восстановить страницу в исходный вид прямо из конструктора страниц.
| Warning |
|---|
| Все остальные параметры (МАС-адрес абонента, первоначальная ссылка, идентификатор |
| площадки и т.п.) начиная с версии системы WNAM 1.3 передаются не в параметрах формы, а хранятся на сервере WNAM во временной таблице (кэш CI). Длительность хранения записи в кэше по умолчанию 300 секунд, это время отводится абоненту для прохождения цикла авторизации и получения доступа к сети. |
Отображение логотипа системы WNAM
Штатные страницы всех типов
внизусодержат блок текста, в котором присутствует логотип, название, popup-блок и ссылка на сайт системы управления беспроводным доступом WNAM. По условиям лицензионного соглашения пользователя WNAM
вы не имеете права модифицировать и удалять этот блок, если только у вас не была приобретена соответствующая лицензияэтот блок запрещено модифицировать и удалять. Модификация и удаление блока с логотипом системы WNAM возможны в случае приобретения соответствующей лицензии (брендирование). В случае нарушения данного запрета может последовать юридическое преследование лицензиата, вплоть до отзыва лицензии.
Возможности по вводу номера телефона абонента
Для корректировки параметров ввода номера телефона на странице СМС-авторизации (и авторизации по звонку) , возможна модификация исходного кода следует модифицировать исходный код соответствующей страницы в экспертном режиме . за в разделе "Конструктор страниц". За обработку введенного номера отвечает библиотека libphonenumber, обработчик действия которой расположен внизу страницы и имеет вид:
var
mobileNumber
=
$('#mobile-number');
mobileNumber.intlTelInput({
autoFormat:
!is_firefox_android,
nationalMode:
false,
onlyCountries:
['ru',
'by',
'kz'],
preferredCountries:
['ru'],
utilsScript:
'/lib/libphonenumber/build/utils.js'
});
Вы можетеВ данной странице можно произвести следующие модификации:
- Указать
указать перечень допустимых стран (
флажковустановка флагов) в окне ввода номера, изменив набор
коловколичества стран в параметре onlyCountries;
- Разрешить
разрешить выбор любой страны (установка флага), убрав всю строку с параметром onlyCountries;
- Установить флаг (страну
выбрать страну (установка флага) по умолчанию в параметре preferredCountries.
Мультиязычный интерфейс абонентских страниц
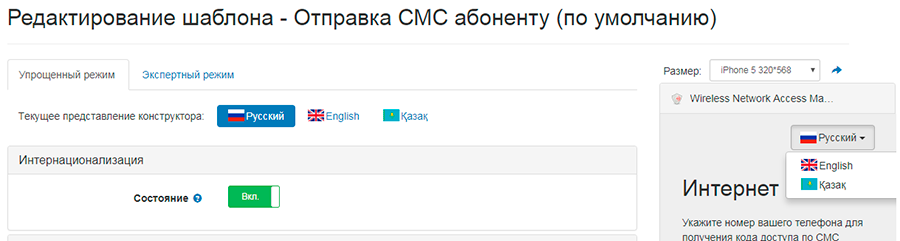
"Конструктор страниц" в упрощенном режиме позволяет создавать страницы одновременно на нескольких языках. Возможность мультиязычности включается ползунком в разделе "Интернационализация":
По умолчанию будут доступны языки: русский, английский, а также все языки, которые перечислены в параметре languages файла /etc/wam.properties, либо в разделе "Конфигурация - Дополнительные настройки", например:
#additional languages
languages=kz
Двузначные коды языков необходимо перечислять через запятую. Включение режима интернационализации требует сохранения страницы. После этого вы должнынеобходимо:
- Последовательно
последовательно выбрать текущее
представления конструкотрапредставление конструктора (язык);
- В
в выбранном языке отредактировать значения надписей, если предложенные по умолчанию
вамне
нравятсясоответствуют предпочтениям;
в случае отсутствия надписи (если надпись
Если надписи нет (онане переведена, так как в дистрибутиве системы WNAM отсутствует перевод на выбранный язык)
, вампредстоит самостоятельно сделать перевод.
| Warning |
|---|
| Переключение языка в режиме |
| preview (режим предпросмотра в правом окне) |
| недоступно, необходимо использовать переключение в разделе " |
| Текущее представление конструктора". |
Вы также можете Можно управлять представлением переключателя языка, который встроен в страницу и доступен в экспертном режиме. за За такой способ переключения языка него отвечает следующий блок:
<!-- Language Switcher -->
<div id="lang-switcher" class="text-right form-signin">
<div style="${template_i18n_disabled}">
<div class="btn-group dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="height: inherit;">
<span class="lang-sm lang-lbl" lang="${not empty lang and (lang eq 'en' or lang eq 'kz') ? lang : 'ru'}"></span>
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li style="${empty lang or lang eq 'ru' ? 'display:none' : ''}">
<a href="javascript:void(0)" onclick="changeLang('ru');"><span class="lang-sm lang-lbl" lang="ru"></span></a>
</li>
<li style="${lang eq 'en' ? 'display:none' : ''}">
<a href="javascript:void(0)" onclick="changeLang('en');"><span class="lang-sm lang-lbl" lang="en"></span></a>
</li>
<li style="${lang eq 'kz' ? 'display:none' : ''}">
<a href="javascript:void(0)" onclick="changeLang('kz');"><span class="lang-sm lang-lbl" lang="kz"></span></a>
</li>
</ul>
</div>
</div>
</div>
Переключатель представляет собой dropdown (выпадающий список) и имеет средства кастомизации, в частности, можно определить как будут выводится доступные языки.
Возможные визуальное отображение вывода доступных языков. При этом возможны следующие варианты:class
- значение параметра class="lang-sm lang-lbl"
Выводит флаг + название
- предоставляет возможность вывода флага и наименование языка;
- значение параметра class
- ="lang-sm
- "
Выводит только флаг
- предоставляет возможность вывода только флага;
- значение параметра class="lang-lbl" предоставляет возможность вывода только наименования языка.
Подробную информацию о настройке можно найти sm"
Выводит только названиеПодробнее о кастомизации в документации разработчика компоненты компонентов bootstrap-languages : по ссылке http://usrz.github.io/bootstrap-languages/. Соответствующие классы задаются как для кнопки (то, что видно отображается абоненту после селектавыбора), так и для выпадающего списка отдельно, т.е. можно отдельно кастомизировать произвести настройку и кнопку кнопки и списоксписка.
Страницы, используемые в расширенном механизме работы с рекламой
Механизм работы с рекламой использует :
- одну обязательную страницу advertisement_image.html, которая применяется при отображении рекламных блоков, состоящих исключительно из загруженного изображения. Если вы планируете использовать такую рекламу, вы должны загрузить шаблон такой страницы в общем административном разделе "загружаемые страницы портала".
- произвольные страницы, отображаемые вместо штатных страниц авторизации и перенаправления, в зависимости от настроек рекламных кампаний
Дистрибутивные страницы шаблонов, которые вы можете использовать в своей работе, вы можете загрузить здесь: http://www.netams.com/files/wnam/advpages/
Разработаны следующие образцы:
те же самые страницы, которые используются и в работе авторизации/перенаправления, однако в них необходимо добавить дополнительные блоки:
учет количества показов, переходов (в случае, если абонент заинтересовался рекламой), переходов (в случае, если абонент не заинтересовался рекламой);
параметры страницы - идентификаторы рекламной кампании.
В дополнение к динамически заменяемым в страницах параметрам, перечисленным выше, используются дополнительные рекламные параметры:
Параметр | Описание и значение |
|---|---|
$(companyId) | Идентификатор рекламной кампании |
$(blockId) | Идентификатор рекламного блока (имя рекламной страницы) |
Настройка учета количества показов/переходов также производиться в "Конструкторе страниц" в режиме экспертного редактирования. Для организации учета количества показов/переходов применяется конструкция следующего вида:
<button type="submit" class="btn btn-primary" name="loginb" onclick="doSubmit('$(dst)', 1);">...function doSubmit(url, advtype) { // параметры: URL - ссылка для перехода; advtype=1 - заинтересован, advtype=2 - не заинтересован
if (url.substring(0, 2) != "$(") {
$("#dstRef").val(url);
}
getAdv(advtype);
document.redirect.submit();
return false;
}function getAdv(advtype) {
Обратите внимание, что вместе с вышеуказанными шаблонами поставляются изображения, которые также необходимо загружать в перечень страниц при создании рекламных блоков.
В дополнение к динамически заменяемым в страницах рекламы параметрам, перечисленным выше, используются:
| Параметр | Описание и значение |
|---|---|
| $(banner) | Ссылка на изображение, показываемое на весь экран в странице advertisement_image.html |
| $(companyId) | Идентификатор рекламной кампании |
| $(blockId) | Идентификатор рекламного блока |
| $(pageId) | Идентификатор страницы (файла) рекламного блока |
Единственным существенным отличием страниц рекламы от стандартных страниц портала является наличие конструкции, позволяющей учитывать показы и клики (переходы) по рекламе.
Для этого применяется конструкция вида:
<button type="submit" class="btn btn-primary" onclick="getAdv(true);">...
function getAdv(clicked) {var c = "$(companyId)";
if (c.substring(0,2) == "$(") return;
var c = "$(companyId)";
if adv/advblockpages(c.substring(0, 2) != "$(") {
var url = "/
c;cp/display?companyId=$(companyId)&blockId=$(blockId)&advtype=" +
$.get(url)
advtype;
getAdv(false);
Страницы, подготовленные для механизма рекламных кампаний, могут работать и в качестве обычных страниц авторизации и перенаправления (в таком случае учет показов и переходов не срабатывает).
В любом случае действие на стадии авторизации вызывает запрос ссылки /cp/sms по методу POST, а перенаправления (после опроса, рекламы и т.п.) инициирует вход в сеть через устройство доступа по ссылке /сp/login (также метод POST)$.get(url);
}
}
getAdv(0); // безусловный вызов при загрузке страницы - учет показа