...
Ниже приводится список всех возможных конструкций типа $(...), и их описание.
Параметр | Описание и значение |
|---|---|
$(phone) | Номер телефона абонента. Если пока не известен (на первом этапе СМС авторизации, то пустая строка) |
$(mac) | МАС-адрес устройства абонента |
$(dst) | Ссылка, на которую требуется перенаправить абонента |
$(dst-orig) | Оригинальная ссылка, к которой обратился абонент |
$(form) | Имя шаблона страницы (формы) |
$(error) | Сообщение об ошибке, если имеется |
$(size) | Длина ожидаемого СМС кода (4 или 6) |
$(size-format) | Формат ожидаемого СМС кода (1234 или 123456) |
$(soc_esia) | Ссылка на портал авторизации Госуслуг (ЕСИА) |
$(voucher-format) | Формат номера ваучера |
$(voucher-length) | Длина номера ваучера |
$(minibrowser) | Признак (true/false), что страница открыта в мини-браузере устройства |
$(smscode) | Код СМС авторизации (для шаблонов методов отправки кода абонентом) |
$(soc_fb), $(soc_ok) $(soc_vk), $(soc_in) | Ссылки на страницы авторизации через социальные сети, включая ключи доступа и ссылки возвратного перенаправления |
Типы страницWNAM поддерживает несколько различных типов авторизации (СМС, звонок (приём и передача), ваучеры, гостиничные сисстемы). Каждому из них соответствует определенная логика обработки формы, поступающей от абонента, следовательно тип страницы. Внутри каждой из страниц, помимо элементов оформления, находится HTML-форма, отправка которой в WNAM производится по методу POST с передачей набора параметров.
Ниже приведены некоторые варианты форм:
СМС авторизация
<form id="smsPhase1" class="form-signin" data-toggle="validator" role="form" name="sms" action="/cp/sms" method="post">
<input type="hidden" name="phone" value="$(phone)" id="hiddenPhone"/>
</form>
Вход через ваучер
<form id="voucherPhase" class="form-signin" data-toggle="validator" role="form" name="voucher" action="/cp/voucher" method="post"> <input id="code" type="text" name="code" class="form-control" placeholder="${template_codeplaceholder_text}" size="$(voucher-length)" data-error="${template_codeerror_text}: $(voucher-format)" required></form><form id="redirectForm" class="form-signin" data-toggle="validator" role="form" name="redirect" action="/cp/login" method="post"> <input type="hidden" name="dst" id=dstRef value="$(dst)"/></form>Вы можете менять оформление страницы, но должны оставить формы с их параметрами, а также механизм переключения фаз в странице (если они есть) в неизменном виде.
Дистрибутивные шаблоны страниц находятся на вашем сервере WNAM по адресу /var/lib/tomcat8/webapps/ROOT/WEB-INF/cp/ в соответствующих подпапках.
Если вы изменили текст страницы в интерфейсе Конструктора страниц, и хотите вернуться к оригинальному виду страницы, существует возможность восстановить страницу в исходный вид прямо из конструктора.
Отображение логотипа WNAM
Штатные страницы всех типов внизу содержат блок текста, в котором присутствует логотип, название, popup-блок и ссылка на сайт системы управления беспроводным доступом WNAM. По условиям лицензионного соглашения пользователя WNAM вы не имеете права модифицировать и удалять этот блок, если только у вас не была приобретена соответствующая лицензия (брендирование). В случае нарушения данного запрета может последовать юридическое преследование лицензиата, вплоть до отзыва лицензии.
Возможности по вводу номера телефона абонента
Возможности по вводу номера телефона абонентаДля корректировки параметров ввода номера телефона на странице СМС-авторизации (и авторизации по звонку), возможна модификация исходного кода соответствующей страницы в экспертном режиме. за обработку введенного номера отвечает библиотека libphonenumber, обработчик действия которой расположен внизу страницы:
var mobileNumber = $('#mobile-number');
mobileNumber.intlTelInput({
autoFormat: !is_firefox_android,
nationalMode: false,
onlyCountries: ['ru', 'by', 'kz'],
preferredCountries: ['ru'],
utilsScript: '/lib/libphonenumber/build/utils.js'
});Вы можете:
Указать перечень допустимых стран (флажков) в окне ввода номера, изменив набор колов стран в параметре onlyCountries
Разрешить выбор любой страны (флага) убрав всю строку с параметром onlyCountries
Установить флаг (страну) по умолчанию в параметре preferredCountries
Мультиязычный интерфейс абонентских страниц
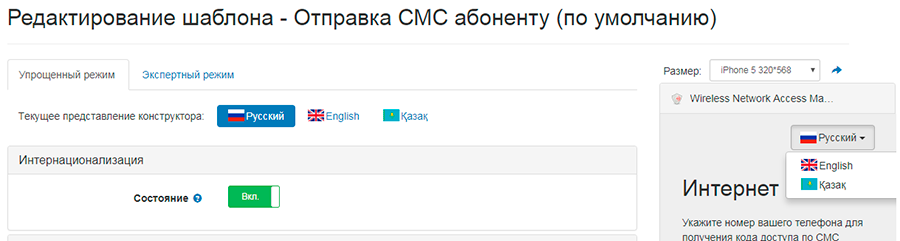
Конструктор страниц в упрощенном режиме позволяет создавать страницы одновременно на нескольких языках. Возможность мультиязычности включается ползунком в разделе "Интернационализация":
По умолчанию будут доступны языки: русский, английский, а также все языки, которые перечислены в параметре languages файла /etc/wam.properties, например:
#additional languages
languages=kz
Двузначные коды языков необходимо перечислять через запятую.
Включение режима интернационализации требует сохранения страницы. После этого вы должны:
Последовательно выбрать текущее представления конструкотра (язык)
В выбранном языке отредактировать значения надписей, если предложенные по умолчанию вам не нравятся
Если надписи нет (она не переведена, так как в дистрибутиве WNAM отсутствует перевод на выбранный язык), вам предстоит самостоятельно сделать перевод.
Внимание! Переключение языка в режиме превью (в правом окне) НЕ работает, вы должны пользоваться переключением в разделе "текущее представление конструктора".
Вы также можете управлять представлением переключателя языка, который встроен в страницу и доступен в экспертном режиме. за него отвечает следующий блок:
<!-- Language Switcher -->
<div id="lang-switcher" class="text-right form-signin">
<div style="${template_i18n_disabled}">
<div class="btn-group dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="height: inherit;">
<span class="lang-sm lang-lbl" lang="${not empty lang and (lang eq 'en' or lang eq 'kz') ? lang : 'ru'}"></span>
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li style="${empty lang or lang eq 'ru' ? 'display:none' : ''}">
<a href="javascript:void(0)" onclick="changeLang('ru');"><span class="lang-sm lang-lbl" lang="ru"></span></a>
</li>
<li style="${lang eq 'en' ? 'display:none' : ''}">
<a href="javascript:void(0)" onclick="changeLang('en');"><span class="lang-sm lang-lbl" lang="en"></span></a>
</li>
<li style="${lang eq 'kz' ? 'display:none' : ''}">
<a href="javascript:void(0)" onclick="changeLang('kz');"><span class="lang-sm lang-lbl" lang="kz"></span></a>
</li>
</ul>
</div>
</div>
</div>
Переключатель представляет собой dropdown (выпадающий список) и имеет средства кастомизации, в частности можно определить как будут выводится доступные языки.
Возможные варианты:
class="lang-sm lang-lbl"
Выводит флаг + название
class="lang-sm lang"
Выводит только флаг
class="lang-sm"
Выводит только название
Подробнее о кастомизации в документации разработчика компоненты bootstrap-languages: http://usrz.github.io/bootstrap-languages/
Соответствующие классы задаются как для кнопки (то что видно после селекта) так и для выпадающего списка отдельно, т.е. можно отдельно кастомизировать и кнопку и список.
Страницы, используемые в расширенном механизме работы с рекламойМеханизм работы с рекламой использует:
- одну обязательную страницу advertisement_image.html, которая применяется при отображении рекламных блоков, состоящих исключительно из загруженного изображения. Если вы планируете использовать такую рекламу, вы должны загрузить шаблон такой страницы в общем административном разделе "загружаемые страницы портала".
- произвольные страницы, отображаемые вместо штатных страниц авторизации и перенаправления, в зависимости от настроек рекламных кампаний
Дистрибутивные страницы шаблонов, которые вы можете использовать в своей работе, вы можете загрузить здесь: http://www.netams.com/files/wnam/advpages/
Разработаны следующие образцы:
те же самые страницы, которые используются и в аботе СМС авторизации или перенаправления, однако в них должны быть добавлены:учет показов, переходов (абонент заинтересовался рекламой), переходов (абонент НЕ заинтересовался рекламой)параметры страницы - идентификаторы рекламной кампании
В дополнение к динамически заменяемым в страницах рекламы параметрам, перечисленным выше, используются:Параметр | Описание и значение |
|---|---|
$(companyId) | Идентификатор рекламной кампании |
$(blockId) | Идентификатор рекламного блока (этой страницы) |
Для учета показов/переходов применяется конструкция Обратите внимание, что вместе с вышеуказанными шаблонами поставляются изображения, которые также необходимо загружать в перечень страниц при создании рекламных блоков.
В дополнение к динамически заменяемым в страницах рекламы параметрам, перечисленным выше, используются:
| Параметр | Описание и значение |
|---|---|
| $(banner) | Ссылка на изображение, показываемое на весь экран в странице advertisement_image.html |
| $(companyId) | Идентификатор рекламной кампании |
| $(blockId) | Идентификатор рекламного блока |
| $(pageId) | Идентификатор страницы (файла) рекламного блока |
Единственным существенным отличием страниц рекламы от стандартных страниц портала является наличие конструкции, позволяющей учитывать показы и клики (переходы) по рекламе.
Для этого применяется конструкциявида:<button type="submit" class="btn btn-primaryprimary" name="loginb" onclick="getAdv(truedoSubmit('$(dst)', 1);">
...function getAdv(clickeddoSubmit(url, advtype) {
var c = "$(companyId)";
// параметры: URL - ссылка для перехода; advtype=1 - заинтересован, advtype=2 - не заинтересован
if (curl.substring(0, 2) =!= "$(") {
$("#dstRef").val(url);
}
getAdv(advtype);
document.redirect.submit();
return false;
}
function getAdv(advtype) {
var c = ""$(companyId)";
if (clicked == true) { c = "&clicked=yes"; }(c.substring(0, 2) != "$(") {
var url = "/adv/advblockpagescp/display?companyId=$(companyId)&blockId=$(blockId)&advtype=" +c;
$.get(url) advtype;
}
getAdv(false);
Страницы, подготовленные для механизма рекламных кампаний, могут работать и в качестве обычных страниц авторизации и перенаправления (в таком случае учет показов и переходов не срабатывает).
В любом случае действие на стадии авторизации вызывает запрос ссылки /cp/sms по методу POST, а перенаправления (после опроса, рекламы и т.п.) инициирует вход в сеть через устройство доступа по ссылке /сp/login (также метод POST)$.get(url);
}
}
getAdv(0); // безусловный вызов при загрузке страницы - учет показа